ビジュアルエディターでTinyMCEのplugin.min.jsが読み込めずに表の作成ができない
- テクノロジー
- 2021/4/25
- 2021/6/2
WordPressでTinyMCE Advancedを使わずにTinyMCEの機能をカスタマイズで実装しているのですが、ある日突然にエディターを”ビジュアル”モードに切り替えてテーブル(table)を変更・作成しようとすると、エラーが出力されてテーブルのボタンが表示されなくなる事象が起こりました。
今回は解決策の1つとして「バージョン4x」のままで改修する方法を紹介します。
エラーの内容

Failed to load plugin: table from url https://cdn.tinymce.com/4/plugins/table/plugin.min.js
数日前までは動いていたのに(と思う・・・たぶん・・・うる覚え・・・)なんでっ!!!
と知らべたところ・・・なんのことはない「NOT LOADING - ERR_ABORTED 403 (Forbidden)」単純にjsファイルが読み込めなくなっただけでした (T0T)
ということで、”なぜテーマに同梱しておかなかったんだ~”とうなだれながら、早速代替方法を模索します。
TinyMCEが現在はクラウドサービスになっていた!のでアカウントを作成してみた。
以前のjsのCDNは無くなっていて現在はクラウドサービスとなっているようです。
クラウドでの実装を断念
早速実装しようとしたのですが、使用していた「バージョン4x」のファイルを探し当てることができず、
さらにドキュメントに記載している「TinyMCE v4」だとテーマのphp側も諸々変更しないといけないと判明し・・・時間も無いために断念。
ということで!これまでの仕組みと同じ仕様で使えるjsファイルをダウンロードしてテーマに同梱して実装することにしました。
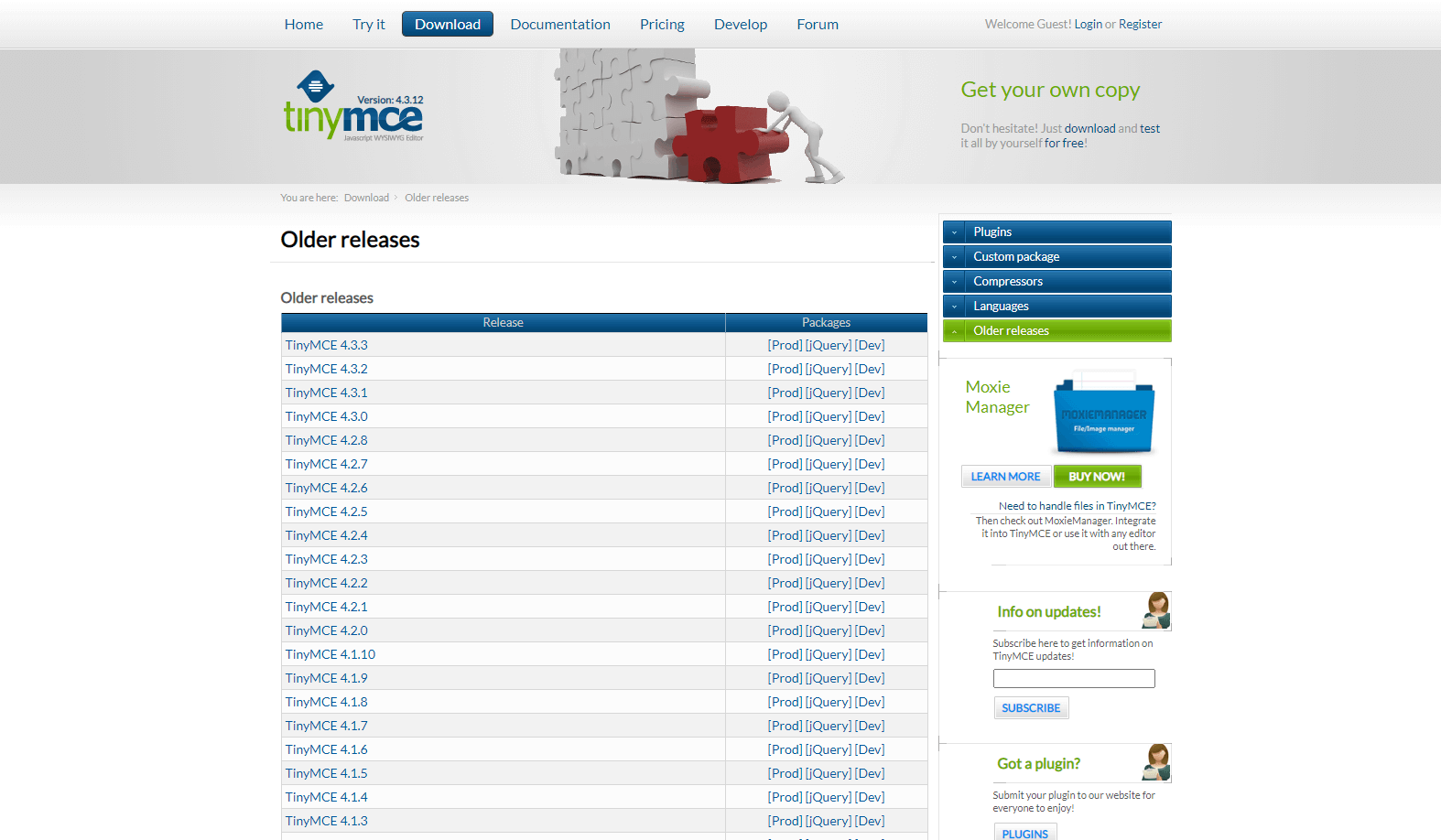
TinyMCEのplugin.min.jsのバージョン4xをダウンロードする
アーカイブが残っていたのでそのサイトからダウンロードすることが可能です。
試したバージョンは 4.3.3
今回は「TinyMCE 4.3.3」を利用しました。
js > plugins > table の中の”plugin.min.js”をテーマで読み込みます。
1 2 3 4 5 | function GT_mce_external_plugins($plugins) { $plugins['table'] = 'get_template_directory_uri() . "/admin/table/plugin.min.js";'; return $plugins; } add_filter( 'mce_external_plugins', 'GT_mce_external_plugins' ); |
結果は?
無事に”ビジュアル”モードでテーブルが使えるように修正完了!

無事にテーブルボタンが表示されて機能が使えるようになりました!
普段は”テキスト”モードで記事を書きますが、クライアント案件では”ビジュアル”モードでの利用を前提に開発したもので発生しました。簡単に復旧できて幸いでした。